Data属性 Dom操作
Cut事件则是在用户进行剪切操作时触发它的处理跟copy事件完全一样也是从EventclipboardData属性拿到剪切的数据 六paste 事件. Navigator 对象包含的属性描述了正在使用的浏览器可以使用这些属性进行平台专用的配置 虽然这个对象的名称显而易见的是 Netscape 的 Navigator 浏览器但其他实现了 JavaScript 的浏览器也支持这个.

Vue中动态给自定义属性data Xx赋值并读取内容 简书

理解vue数据响应式和代理 知乎

Javascript 与dom 下 深入理解javascript 极客学院wiki
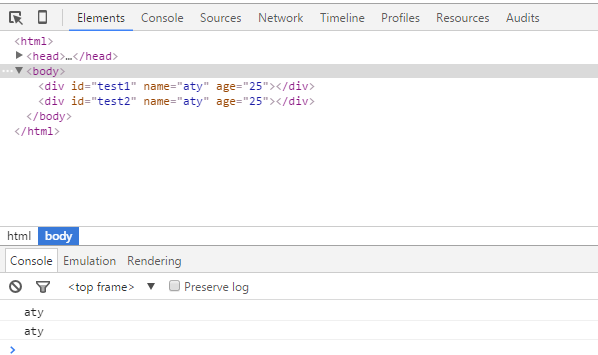
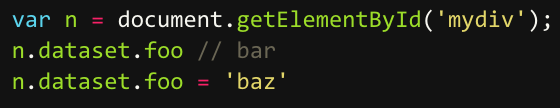
需要注意的是data的值进行修改并不会影响到DOM元素上的data-属性的改变data的本质其实是将一个 cache 附加到了对象上并使用了一个特殊的属性名称 所以上述代码中虽然对div进行了data赋值操作但HTML代码中div的data-appid的值仍然为123因为data.

Data属性 dom操作. 出色的浏览器兼容性 2 出色的DOM操作的封装使他具备强大的选择器可以进行快速的DOM元素操作 3 可靠的事件处理机制jq在处理事件绑定的时候是相当的可靠 4 完善的ajax对ajax的封装非常好不需要考虑复杂的浏览器的兼容和XMLhttprequest对象的创建和使用 5 支持链式操作什么是链式. Element节点对象对应网页的 HTML 元素每一个 HTML 元素在 DOM 树上都会转化成一个Element节点对象以下简称元素节点. JavaScript的DOM操作也是面试中的常见问题尤其是当你需要回答jQuery的性能问题时便需要再次回到JavaScript DOM API 本文便总结一下常见的JavaScript DOM操作方法关于JavaScript DOM事件可以参考另一篇文章DOM Level 2 Event与jQuery源码捕获与冒泡.
属性名値で条件指定となる 完全一致だけでなくここでは割愛するが後方一致や前方一致での指定も可能 DOMの属性nameやidも始めdataから始まるカスタムデータ属性に至ってもについてはで囲めばほぼどんな属性でも条件検索が出来ると考えて貰って差支え無い. ECharts a powerful interactive charting and visualization library for browser. DOM 应用程序通常从将某些 XML 解析为 DOM 开始 此操作如何实现完全未被 DOM 第 1 层级所涉及而第 2 层级也只提供了有限的改进有一个 DOMImplementation 对象类它提供对 Document 创建方法的访问但却没有办法以不依赖.
For example Angular helps you get and set DOM Document Object Model values dynamically with features such as built-in template functions variables event listening and data binding. Contribute to qiu-deqingFE-interview development by creating an account on GitHub. JQuery API 1x - 3x 中文在线版jQuery API 中文最新版jQuery 是一个兼容多浏览器的 JavasSript 框架核心理念是 - write less do morejQuery API 中文文档适用jQuery 10 - jQuery 3x.
Extend the HTML vocabulary of your applications With special Angular syntax in your templates. For example you can use D3 to generate an HTML table from an array of numbers. Data属性が生まれる前はclassを使って値を受け渡しなどを行っていたみたいですがclassで値を保持及び管理することは難しく専用の値を持つ属性として操作できます data属性に値を入れることでjQueryなどを用いて簡単にその値を取得することが出来る.
如果 Attribute 对象 isId 属性为 true那么此方法会把指定的属性声明为一个用户确定 ID 的属性user-determined ID attribute. D3 allows you to bind arbitrary data to a Document Object Model DOM and then apply data-driven transformations to the document. 小程序操作DOM 首先需要声明一个查询节点的方法然后创建一个节点查询器wxcreateSelectorQuery可以通过queryselectboundingClientRect 可以获取到指定的节点queryselectViewportscrollOffset可以获取到页面的滚动距离 在函数中用queryexec返回节点的属性.
Var p documentquerySelectorp. Elementui通过 disabled 属性指定是否禁用 input 组件有时候我们会取消单个disabled 属性那我们如何用DOM操作取消disabled 属性下面是我走的一下弯路供大家. PnodeName P pnodeType 1.
この記事では jQueryのdataで属性を取得設定変更する方法まとめ といった内容について誰でも理解できるように解説しますこの記事を読めばあなたの悩みが解決するだけじゃなく新たな気付きも発見できることでしょうお悩みの方はぜひご一読ください. Or use the same data to create an interactive SVG. Vue -渐进式JavaScript框架 介绍 vue 中文网 vue github Vuejs 是一套构建用户界面UI的渐进式JavaScript框架 库和框架的区别 我们所说的前端框架与库的区别 Library 库本质上是一些函数的集合每次调用函数实现一个特定的功能接着把控制权交给使用者 代表jQuery jQuery这个库的核心DOM操作即.

Ms Attr

Dom 节点操作 Tate Snow

Dom简介 简书

Javascript从零开始 Dom操作 5 知乎

Javascript标准参考教程dom 属性的操作text节点和documentfragment Zdk S Blog
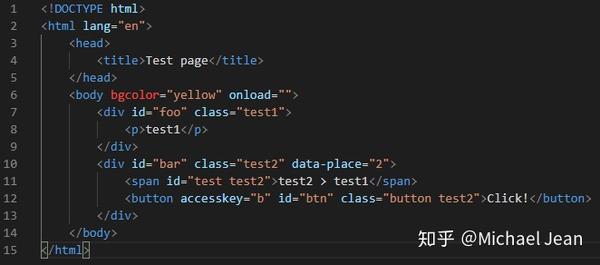
Html5新特性 自定义数据属性data Aty Csdn博客
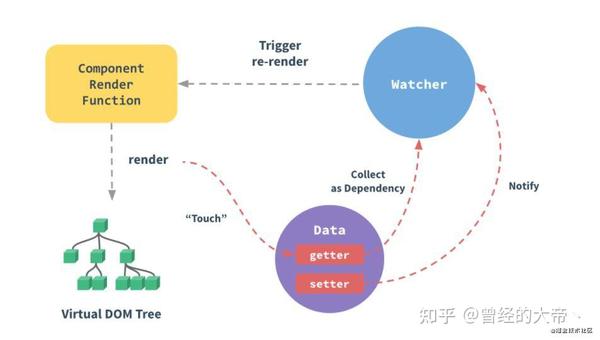
Vue 虚拟dom Segmentfault 思否

Javascript基础知识学习 三 Helloworld开发者社区
