Css 属性一覧
上記はcss2までのセレクタ一覧です css3では新しいセレクタが追加されているので 参考にしてください css3より擬似要素に付けるコロン. It renders as an tag with correct href by default but can be configured with the tag prop.

初心者でも簡単にできる Htmlにcssを適用させる方法 Techacademyマガジン

Cssプロパティの並び順を 視覚順 で書いている件 ウェビンブログ ウェビングスタジオ

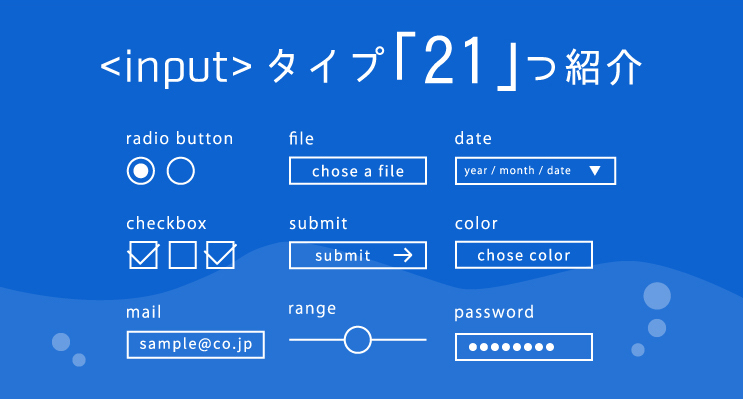
Input の使い方とtype属性の一覧をサンプル付きで紹介 Webliker
この記事では 30分で理解jQueryのattrで属性操作を極めるコツ といった内容について誰でも理解できるように解説しますこの記事を読めばあなたの悩みが解決するだけじゃなく新たな気付きも発見できることでしょうお悩みの方はぜひご一読ください.

Css 属性一覧. この記事では classって何CSSと組み合わせて使う方法を徹底解説 といった内容について誰でも理解できるように解説しますこの記事を読めばあなたの悩みが解決するだけじゃなく新たな気付きも発見できることでしょうお悩みの方はぜひご一読ください. ひとつのアンカーに対してhref属性とname属性id属性を同時に指定することが可能です shape属性とcoords属性はイメージマップ用の属性となりますa要素によるイメージマップは一部のブラウザでしか対応していません 共通属性その他属性. Accept サーバーの受容する型のリストですファイル形式など accept-charset 対応している文字集合の一覧です.
The target location is specified with the to prop. In addition the link automatically gets an active CSS class when the target route is active. API Reference is the component for enabling user navigation in a router-enabled app.
Html Css

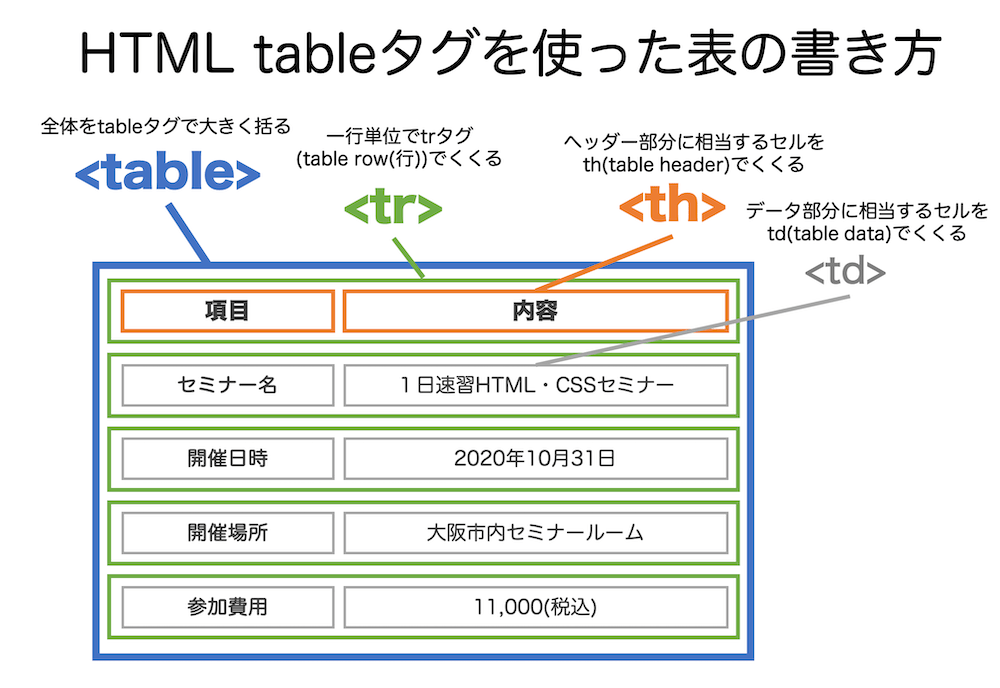
Htmlの基本を徹底解説 初心者向けhtmlの基本とよく使うタグ一覧 Webst8のブログ
要素を非表示にする Display プロパティの利用 Css Ipentec

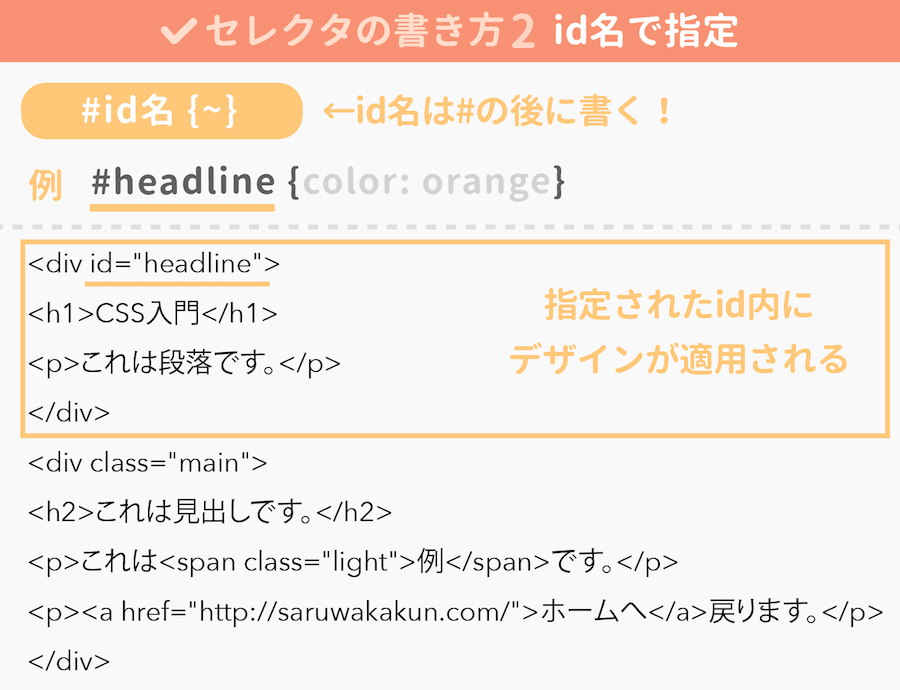
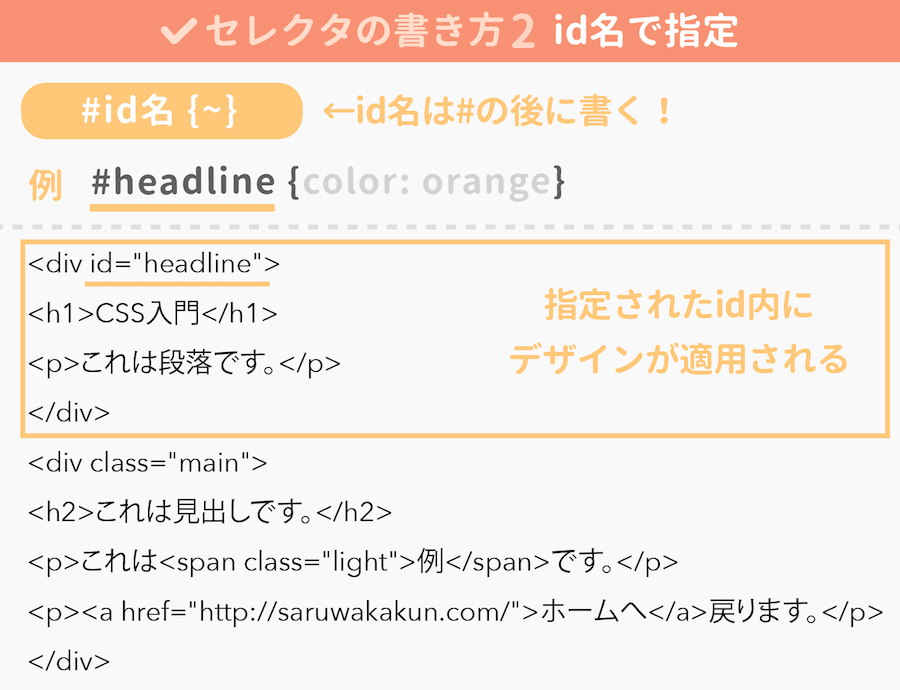
Cssのセレクタとは 覚えておきたい25種類と書き方

Css プロパティ一覧 All One S Life

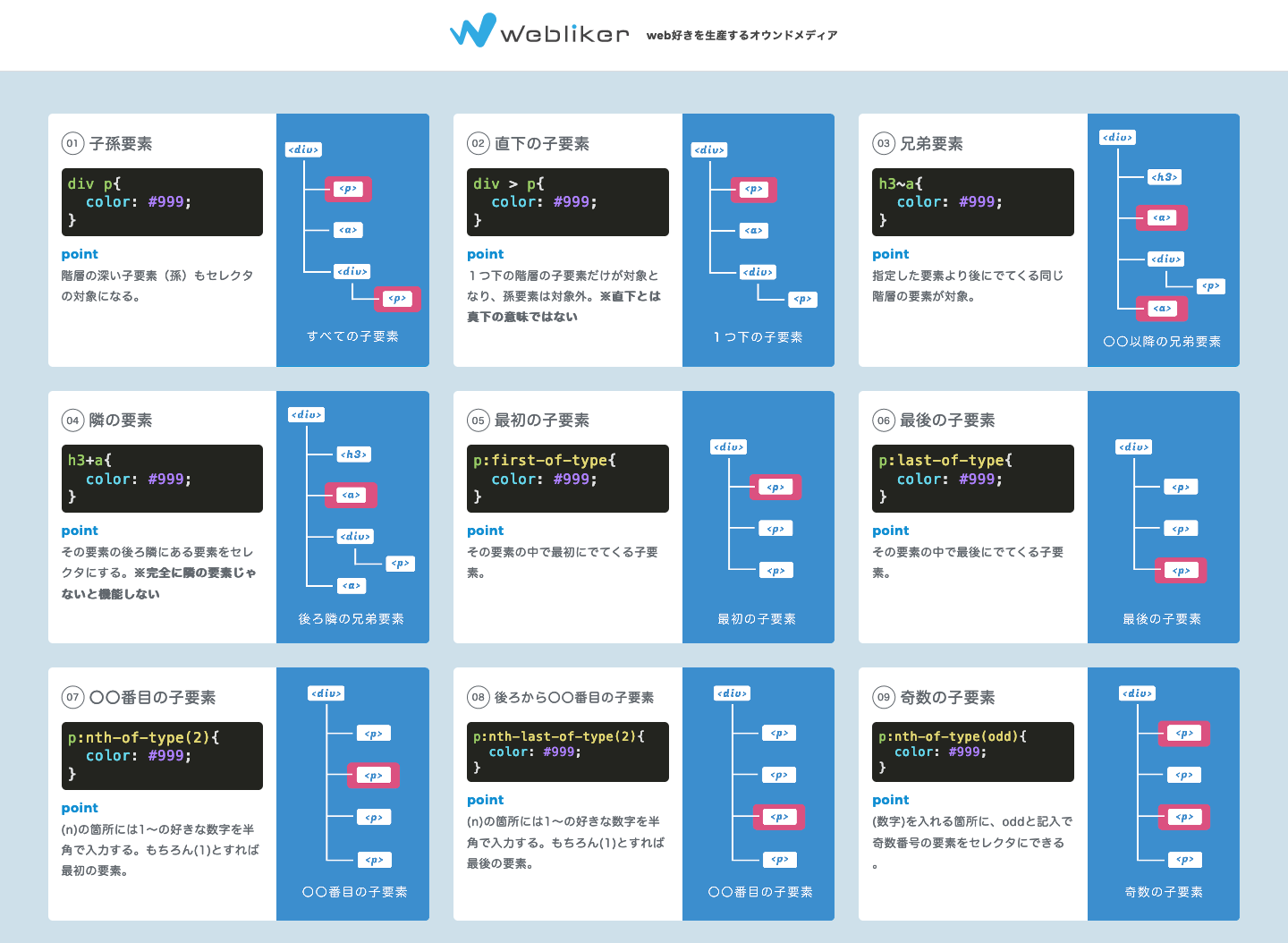
Cssのセレクタチートシート Webliker
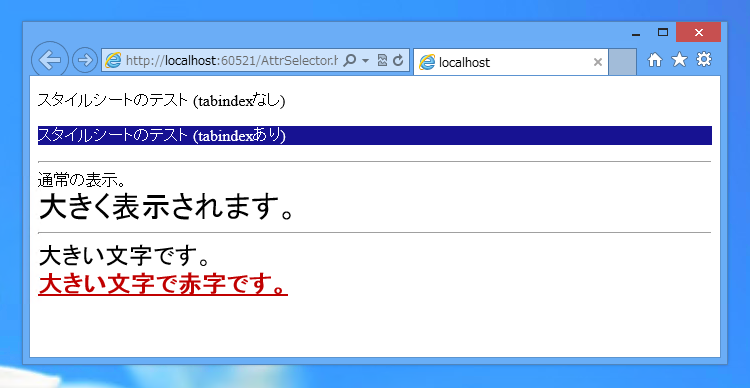
Css 特定の属性を持つ要素のスタイルを設定する Ipentec

Gasユーザーのためのhtml入門 好きな要素にだけcssでスタイルを適用する