Jquery トップへスクロール Href属性
21 jQuery RWD Image Mapsでレスポンシブ対応. ちなみにjQueryでページ上部へスクロールさせる場合はこういう処理を書く必要がない removeAttributeでhref属性を削除して無効化 リンクを無効化するならhref属性を消してしまえば良いじゃないかというわけでremoveAttributeを使う方法もある.
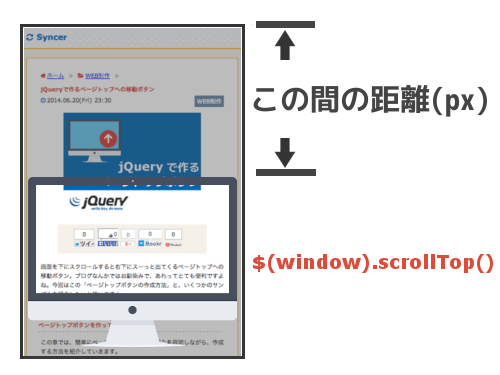
ページトップへ戻る スムーズスクロールとボタンの出現方法いろいろ Jquery連載04 Html5でサイトをつくろう

初心者でも分かる Jquery Topへ戻るボタン の作り方

Jqueryとネイティブjavascriptでスムーススクロールの実装 ゆかり Note
Object から Map への未検査キャスト とコンパイラが警告を表示してきます.
Jquery トップへスクロール href属性. 12 Image Map Generatorでクリック対象を作成. CDNのjQuery-Validation-Engine ver264を利用する場合はjQueryの300以上には対応していないのでjQueryは2系の最新版224を利用して下さい jQuery300以上を利用するとセレクトボックスとチェックボックスラジオボタン等でエラーが出ます. この記事では 初心者でもわかるjQueryの導入から基本的な使い方まで徹底解説 といった内容について誰でも理解できるように解説しますこの記事を読めばあなたの悩みが解決するだけじゃなく新たな気付きも発見できることでしょう.
Bootstrap 4で固定ヘッダー固定フッターを設定する方法 固定ヘッダーを実現する方法. Object型から総称型List やMap などへキャストする場合Java 50以降では以下の様に記述すると型の安全性. この記事では 初心者でもOKjQueryで説明文のポップアップを自作する方法 といった内容について誰でも理解できるように解説しますこの記事を読めばあなたの悩みが解決するだけじゃなく新たな気付きも発見できることでしょうお悩みの方はぜひご一読ください.
こういう場合はjQueryプラグインのjQuery UI MultiSelect Widgetを使用すると操作性が劇的に向上します jQuery UI MultiSelect Widgetの特徴 複数選択式のリストボックスドロップダウンをチェックボックスリストボックスドロップダウン形式に変換して操作性を劇的に向上してくれます. アンカーリンクを使用すれば同ページ内へリンクすることができる リンク元のhref属性にはid名リンク先の要素にはidを指定する positionfixedを使用している際は特に注意. ライブラリを使って手軽に要素を動かそうAnimatecss jqueryinview.
汎用性に優れている超定番のjQueryベースのスライダーライブラリといえばslickbxSliderFlexSlider あたりでしょうか しかしこれらの名だたるライブラリよりも総合的に機能が豊富でカスタマイズ性にも富みしかもjQueryに依存しないJavaScriptスライダーライブラリと.

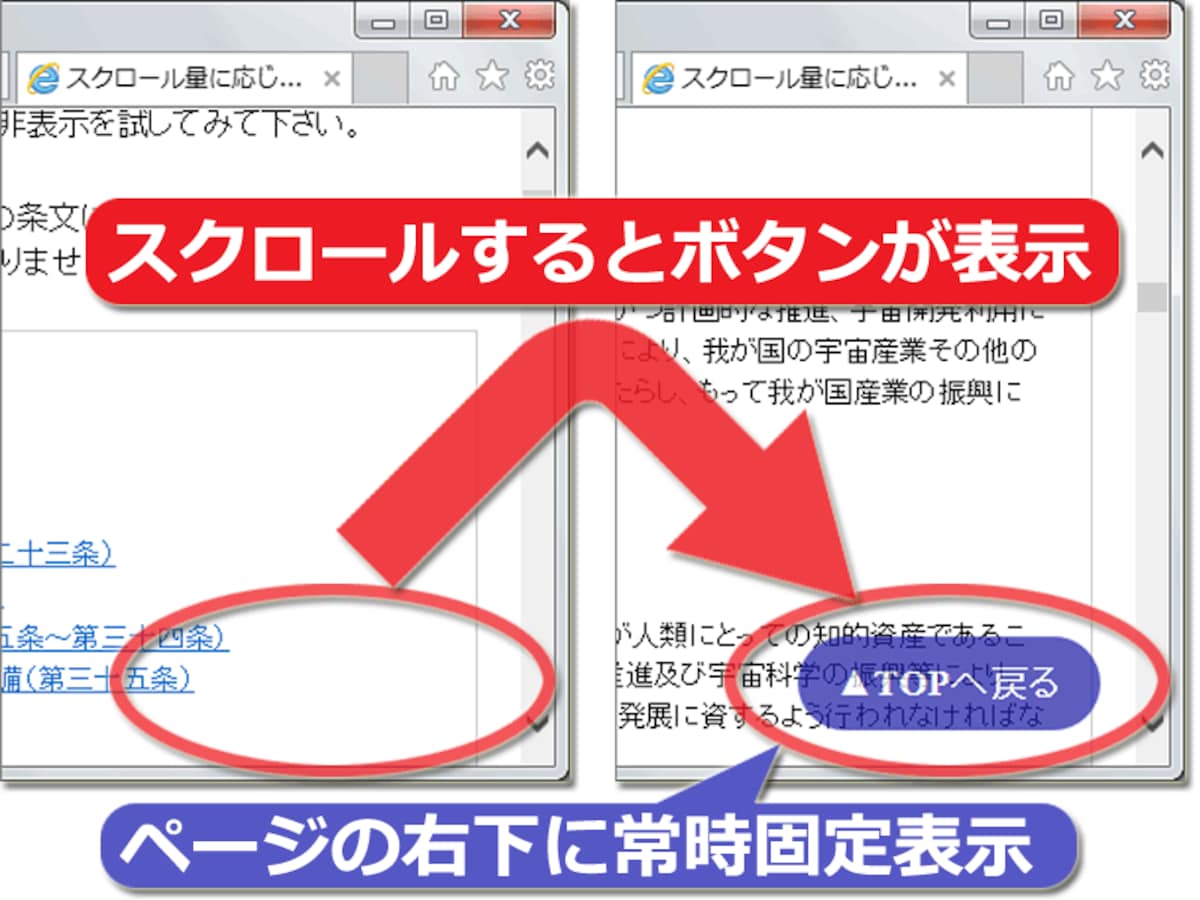
Jquery スクロールの位置により表示 非表示を切り替え トップへ戻るボタンの例

Jquery ページ内リンクでスムーズスクロール 固定ヘッダーがあったら 125naroom デザインするところ 会社 です

Jquery トップへ戻る ボタンとページ内リンクを実装 Qiita

Htmlアンカーリンク A Hrefタグ とは 使い方と別ページ Target Blank について Seoラボ

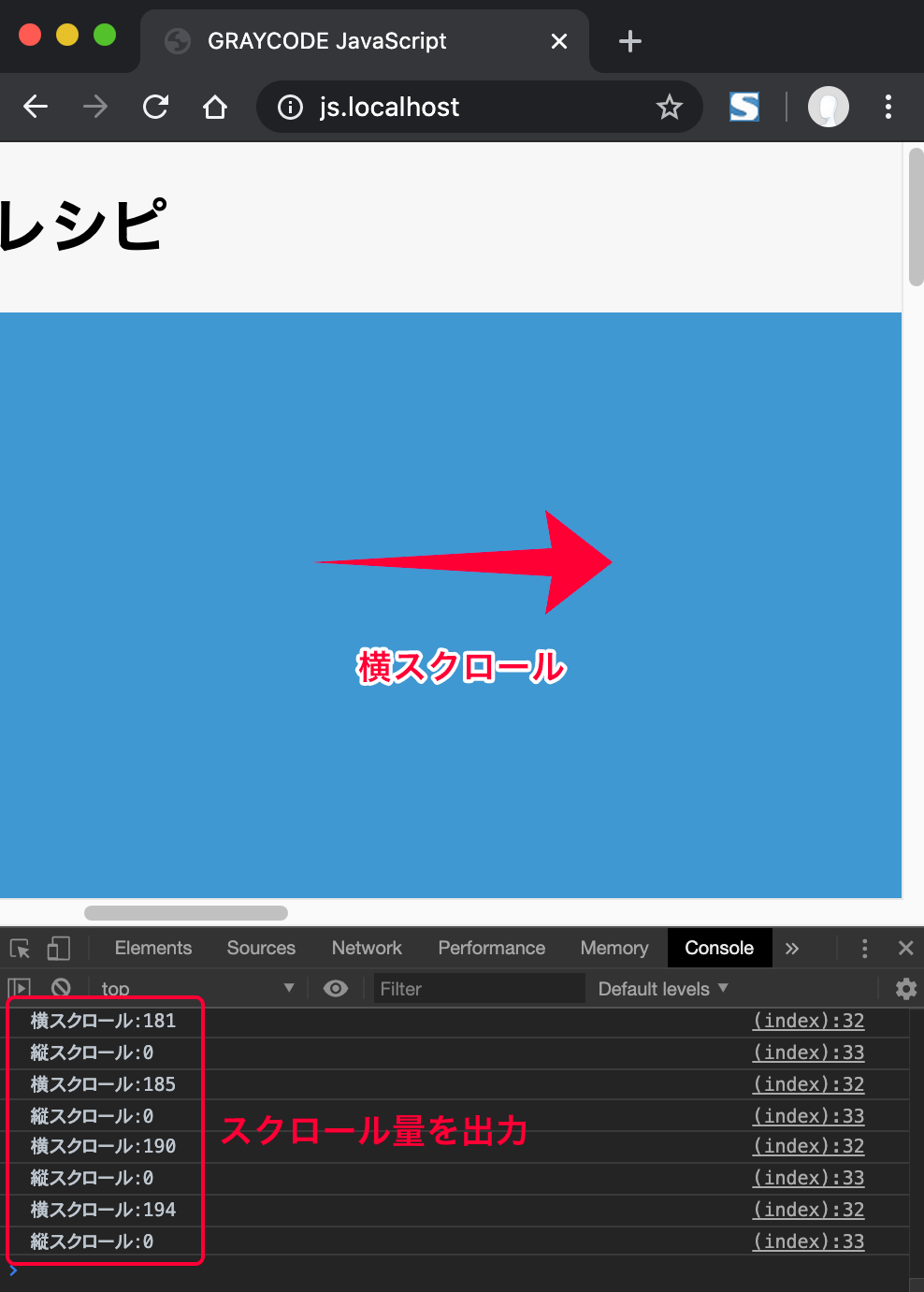
スクロールしたときに処理を実行する Graycode Javascript

一定スクロールで出る トップに戻る ボタンの作り方 ホームページ作成 All About

Jquery スムーズスクロールの作り方 ページ内リンクをスムーズに移動できる

一定スクロールで出る トップに戻る ボタンの作り方 ホームページ作成 All About