Data属性があるかどうか Javascript

Javascriptでファイル処理 Jsonやcsvなどのファイルを読み込もう 侍エンジニアブログ

Jqueryのeachメソッドで繰り返し処理をする方法 Techacademyマガジン

Html5のdata属性にjsを使ってオブジェクトを代入する Qiita

モデルからのポップアップへの属性の追加

Javascript 要素が指定した属性を持っているか判定する Hasattribute Into The Program

Javascript Data 属性 の値を複数条件で指定する方法 Hypert Sブログ

Javascript 要素が指定した属性を持っているか判定する Hasattribute Into The Program

Javascript Data属性の値を指定して要素を取得する Into The Program

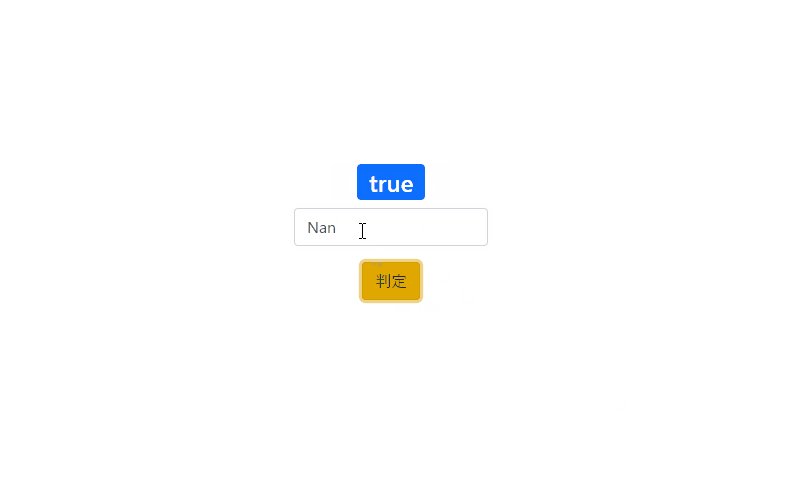
Javascript Nan 非数 であるかどうかを判定する Mebee

データ属性が値なしで存在するかどうかを確認します 2021

Html5のカスタムデータ属性 Data を使ってリアルタイムにバリデーションする Qiita